제목 : 예제. 023. 테이블만들기(TABLE태그).htm

<!-- 테이블 작성 예제1 -->
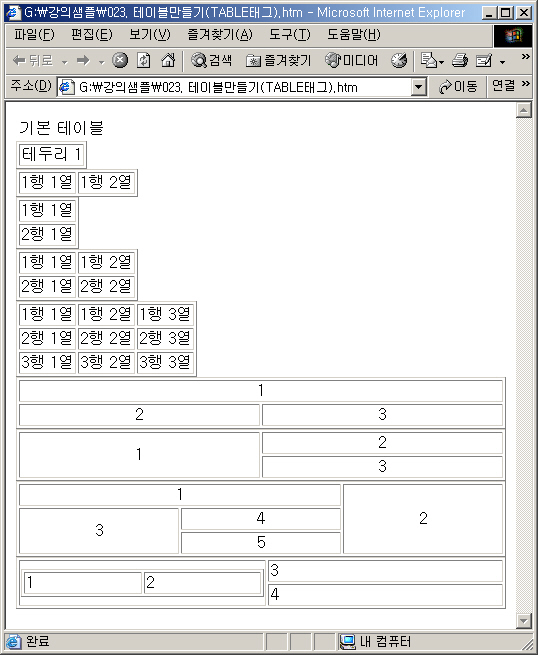
<TABLE>
<TR>
<TD>기본 테이블</TD>
</TR>
</TABLE>
<!-- 테이블 작성 예제2 -->
<TABLE border="1">
<TR>
<TD>테두리 1</TD>
</TR>
</TABLE>
<!-- 테이블 작성 예제3 -->
<TABLE border="1">
<TR>
<TD>1행 1열</TD>
<TD>1행 2열</TD>
</TR>
</TABLE>
<!-- 테이블 작성 예제4 -->
<TABLE border="1">
<TR>
<TD>1행 1열</TD>
</TR>
<TR>
<TD>2행 1열</TD>
</TR>
</TABLE>
<!-- 테이블 작성 예제5 -->
<TABLE border="1">
<TR>
<TD>1행 1열</TD>
<TD>1행 2열</TD>
</TR>
<TR>
<TD>2행 1열</TD>
<TD>2행 2열</TD>
</TR>
</TABLE>
<!-- 테이블 작성 예제6 -->
<TABLE border="1">
<TR>
<TD>1행 1열</TD>
<TD>1행 2열</TD>
<TD>1행 3열</TD>
</TR>
<TR>
<TD>2행 1열</TD>
<TD>2행 2열</TD>
<TD>2행 3열</TD>
</TR>
<TR>
<TD>3행 1열</TD>
<TD>3행 2열</TD>
<TD>3행 3열</TD>
</TR>
</TABLE>
<!-- 테이블 작성 예제7 -->
<table border="1">
<tr>
<td width="964" colspan="2">
<p align="center">1</p>
</td>
</tr>
<tr>
<td width="479">
<p align="center">2</p>
</td>
<td width="479">
<p align="center">3</p>
</td>
</tr>
</table>
<!-- 테이블 작성 예제8 -->
<table border="1">
<tr>
<td width="479" rowspan="2">
<p align="center">1</p>
</td>
<td width="479">
<p align="center">2</p>
</td>
</tr>
<tr>
<td width="479">
<p align="center">3</p>
</td>
</tr>
</table>
<!-- 테이블 작성 예제9 -->
<table border="1">
<tr>
<td width="640" colspan="2">
<p align="center">1</p>
</td>
<td width="317" rowspan="3">
<p align="center">2</p>
</td>
</tr>
<tr>
<td width="317" rowspan="2">
<p align="center">3</p>
</td>
<td width="317">
<p align="center">4</p>
</td>
</tr>
<tr>
<td width="317">
<p align="center">5</p>
</td>
</tr>
</table>
<!-- 테이블 작성 예제10 -->
<table border="1">
<tr>
<td width="479" rowspan="2">
<table border="1">
<tr>
<td width="231"><p>1</p></td>
<td width="231"><p>2</p></td>
</tr>
</table>
</td>
<td width="479"><p>3</p></td>
</tr>
<tr>
<td width="479"><p>4</p></td>
</tr>
</table>