제목 : [팁]개발자가 알아두면 좋은 ASP.NET 지식 (가상디렉토리)

개발자가 알아두면 좋은 ASP.NET 지식 (가상디렉토리)
출처 : 데브피아.
가상디렉토리에 대해서
이번에는 가상디렉토리와 프로젝트의 연관성에 대해 알아보겠습니다.
세부적으로 보면
1. 루트프로젝트 및 하위 프로텍트 생성법
2. 가상디렉토리와 일반디렉토리의 개념 및 사용법
3. 가상디렉토리 의 상속과 독립
4. 가상디렉토리 분리를 통한 웹프로젝트 분리 개발
5. 유의할 점
의 순서로 알아보겠습니다. 내용을 소개하기 전에 이해를 돕기 위하여 다음과 같은 과정을 따라봅시다. 기본웹사이트가 비워져 있다고 가정합니다. 만약 비워져 있지 않다면 새로운 웹사이트(포트번호80외 다른번호)를 생성한후 하셔도 무방합니다. 여기서는 80번 포트를 갖는 웹사이트를 기본으로 설명합니다.
1. 루트프로젝트 및 하위 프로텍트 생성법
a) 루트프로젝트를 생성합니다.
- 생성법 : http://localhost 로 생성합니다. 포트가 다를경우에는 뒤에 :포트번호를 추가해주면 됩니다. 만약 해당폴더내에 프로젝트 파일이 있을경우에는 만들기가 실패하므로 프로젝트 파일을 삭제하고 다시 시도해봅니다.
b) 하위 프로젝트(project1)을 생성합니다.
- 생성법 : http://localhost/project1
c) 하위의 하위 프로젝트(sub1)를 생성합니다.
- 생성법 : http://localhost/projcect1/sub1
d) 하위의 하위 프로젝트(sub2)를 생성합니다
- 생성법 : http://localhost/project1/sub2
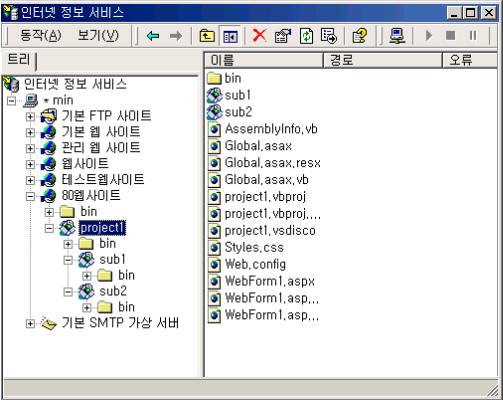
모든작업이 완료되었으면, 다음 그림과 같은 구조로 될것입니다(첨부된 그림파일참조). 일단 각 프로젝트를 한 번씩 모두 컴파일 합시다.
2. 가상디렉토리와 일반디렉토리의 개념 및 사용법
관리도구안의 인터넷 서비스관리자에 들어가보면 여러 가상디렉토리와 일반디렉토리 그리고 파일들로 구성됨을 볼 수 있습니다.
먼저 웹사이트 루트의 등록정보를 살펴봅시다. 등록정보중의 홈디렉토리 탭을 선택합니다.
응용프로그램 이름이 '기본 응용 프로그램'으로 되어있을 것입니다. 이 의미는 루트자체가 하나의 응용프로그램(가상디렉토리)임을 의미하는 것입니다.
이번에는 project1 가상디렉토리의 등록정보를 살펴봅시다.
마찬가지로 응용프로그램 이름을 살펴봅시다. 응용프로그램이름이 아마 비워져 있을것입니다만 활성화 되어있습니다. 이것은 응용프로그램이름이 쓰여있지 않지만 사실은 이름을 가지고 있는 것입니다. 확인을 해보기 위해서 간단히 응용프로그램 옆의 '제거' 버튼을 눌러봅시다. 그러면 응용프로그램이름이 비활성화 되면서 '기본 응용 프로그램' 으로 변경될 것입니다. 그러면서 가상디렉토리가 일반디렉토리로 변경됩니다.
즉 응용프로그램기능을 상실하게 되면 상위의 응용프로그램으로 포함되면서 가상디렉토리 특성을 잃게됩니다. 원상복귀를 위해 project1의 등록정보를 선택하여 '만들기'버튼을 클릭해봅시다. 그러면 project1이라는 이름이 들어가고 project1은 가상디렉토리로 변경되면서 하나의 응용프로그램으로 속성이 변합니다.
sub1이나 sub2도 마찬가지 입니다. 응용프로그램속성을 제거하게 되면 상위의 응용프로그램 이름을 따라가게 됩니다.
3. 가상디렉토리의 상속과 독립
위에서 만든 프로젝트의 구조는 제일 상단 루트에 '기본 응용프로그램'이 존재하고 그 하위에 'project1' 그 하위에 'sub1'과 'sub2'가 존재하는 구조입니다.
각 응용프로그램은 독자적인 영역을 가지고 동작하게 됩니다. 세션이나 캐쉬변수는 서로 공유할 수 없습니다. 또한 인증방식 <authentication mode=""/> 과 세션방식 <sessionState mode="InProc" /> 또한 공유되지 않습니다.
예를들면 project1 가상디렉토리 밑의 sub1이나 sub2는 별도의 응용프로그램입니다. 따라서 project1에서 만든 세션이나 캐쉬변수는 사용할 수 없습니다. 대신 sub3라는 일반디렉토리를 만들면 이곳에서는 project1의 자원을 공유할 수 있습니다.
4. 가상디렉토리 분리를 통한 웹프로젝트 분리개발
규모가 큰 사이트의 경우 개발의 편의성 때문에 프로젝트를 분리하는 것이 좋습니다.
예를 들어 위의 예처럼 프로젝트를 분리하였다고 가정해봅시다. 일단 개발하기에는 각각의 프로젝트만 만들고 유지하면 됩니다. 간단합니다. 대신 문제가 좀 있습니다.
서로 다른 응용프로그램이기 때문에 이대로 쓸 수는 없습니다. 앞서 얘기한 바대로 자원의 공유가 안되기 때문이져..
그러면 루트를 제외한 모든 가상디렉토리의 속성을 일반디렉토리로 바꿉니다. 그러면 자원이 공유가능합니다. 하위 프로젝트의 컴파일도 문제없습니다. But, 문제가 발생합니다.
실제 테스트를 해보도록 합니다. 루트를 제외한 하위 가상디렉토리를 일반디렉토리로 모두 바꿔봅시다. 그리고 하위 프로젝트의 webform1.aspx를 브라우저에서 접근해봅시다. 만약 web.config를 수정하지 않았다면 <authentication> 부분에서 에러가 날 것입니다. 당연합니다.가상디렉토리가 아니므로 인증방식을 별도 세팅할 수 없습니다. web.config의 해당속성을 지워줍시다.
다시 브라우저로 같은 파일을 접근해봅시다. 이번에는 <sessionState> 부분에서 에러납니다. 당연합니다. 세션저장방식은 한 응용프로그램내에서 한가지로 통일되어야 합니다. 여기서는 루트의 응용프로그램을 따르기로 했으므로 web.config의 세션방식지정부분을 지워줍니다.
이제 다시 실행해봅시다. 앗 또 에러가 발생합니다. 'project1.WebForm1'을 로드할 수 없다는 메시지가 출력됩니다. 즉 Inherits="project1.WebForm1 이부분이 문제가 됩니다. project1이라는 응용프로그램이 없으므로 발생하는 에러입니다. 이것만 해결하면 됩니다. 이것은 참조를 통해 해결할 수 있습니다.
이제 루트프로젝트를 열고 참조추가를 합니다. project1의 bin폴더에 있는 dll파일을 참조추가시키면 됩니다. 컴파일을 다시 하고 실행시켜 봅시다. 이제는 잘 됩니다..
세션 및 캐쉬도 잘 동작합니다. 흐뭇합니다.
5. 유의할 점
다 된 것이 아닙니다. project1에 들어가서 webform1.aspx 비하인드 코드에 변경을 가하고 컴파일 한다음 해당파일에 접근해 봅시다. 반영이 안됩니다. project1의 aspx파일은 변경할 때 바로 변경이 되지만 비하인드 코드는 그렇지 않습니다.
왜냐하면 이 프로그램의 응용프로그램은 루트입니다. 따라서 project1밑의 bin 폴더가 바뀌어도 쓰이질 않습니다. 실제 쓰이는 dll파일은 root 폴더의 bin디렉토리에 있는 project1.dll파일입니다. 아까 루트프로젝트에서 참조를 할 때 참조된 파일을 root밑의 bin폴더에 복사를 합니다(local assembly cache). 그러므로 project1을 컴파일 한 후에 반영을 원한다면 루트폴더의 project1.dll 파일을 대치해야 합니다. 간단히 엎어쓰기 하면 됩니다.
그러면 이제 모든 것이 잘 돌아갑니다.
또 한가지 유의할 점이 있습니다. 다음은 MSDN에 있는 내용입니다 참조하시기 바랍니다.
가상 디렉터리에 대한 구성 설정은 실제 디렉터리 구조와는 독립적이며, 가상 디렉터리는 구성에 문제가 발생하지 않도록 주의해서 구성해야 합니다. 예를 들어, 실제 디렉터리 구조가 다음과 같고 MyResource.aspx라고 명명된 응용 프로그램이 있을 수 있습니다.
C:\Subdir1\Subdir2\MyResource.aspx
구성 파일은 Subdir1에 있고, Vdir1이라는 가상 디렉터리는 c:\Subdir1에 매핑되며, Vdir2라는 가상 디렉터리는 c:\Subdir1\Subdir2에 매핑된다고 가정합니다. 클라이언트가 URL http://localhost/vdir1/subdir2/MyResource.aspx를 사용해 실제로 c:\Subdir1\Subdir2\MyResource.aspx에 있는 리소스에 액세스하면, 해당 리소스는 Vdir1에서 구성 설정을 상속합니다. 그러나, 클라이언트가 URL http://localhost/vdir2/MyResource.aspx를 사용해 동일한 리소스에 액세스하면, 해당 리소스는 Vdir1에서 설정을 상속하지 않습니다. 따라서, 이런 식으로 가상 디렉터리를 만들면 예상치 못한 결과가 일어나거나 심지어 응용 프로그램에 오류가 발생하기도 하므로 바람직하지 않습니다.
즉 말이 좀 어렵긴 하지만 찬찬히 읽어보믄 별로 어렵지 않습니다. 이 말은 가상디렉토리가 구조적이지 않을 경우 발생하는 것이므로 가상디렉토리를 충돌이 되지 않게 하시면 됩니다.